SchoolPay | A Case Study
A Digital School Fees Payment Platform
Making school fees payments digital
Background
Project:
SchoolPay
Role:
UI/UX Design
Team size:
6
SchoolPay is a Ugandan fintech which specializes in digitizing school fees payments to save both parents and school administrators the inconvenience of traditional payment methods.
For years SchoolPay was dependent on USSD technology with partnerships with established third parties such as banks and telecos. As parent’s payment needs increase, SchoolPay decided to take more control of its users to help it expand its service offerings beyond just school fees payments.
The task was to help SchoolPay come up with the best experience that can broaden the service offering, reduce administrative costs, and increase usage of the platform.
Project Overview
A breakdown of activity til approval of prototype
The entire project spanned 12 months with the design phase taking 6 of them to produce a working and approved prototype after around 4 major iterations.
The current experience (USSD)
USSD uses codes made up of the characters that are available on a mobile phone.
Problems & Goals
User personas
Sarah, our mystical character was considered for the persona
Here is the detailed representation
User Empathy mapping
Using our research findings from the interviews we had Sarah's empathy map was crafted.
User Journey mapping
Core issues raised through our research
To better understand the journey of Sarah from the experience, we crafted a user journey map capturing various aspects of her as she used the product.
Possible experiences
We explored use of Improved USSD Prompts, Desktop Platform, a PayWay-like Device and a Mobile Application as possible experiences
Story board
The payment journey of Sarah is a fulfilling one as shown in the storyboard below.
Wireframes
We then embarked on creating sketches for the various screens that we considered core to Sarah achieving her goals including the onboarding experience considering that Sarah was download the app first.
User flow
A bird’s eye view highlighting the core function of SchoolPay.
The user flow maps out a new Sarah's movement through the SchoolPay during the payments function, mapping out each step from the entry point to the final interaction
The solution
Everything a fees paying parent needs and will need in one mobile application
With the mobile app experience we were able to broaden service offering which is projected to increase usage, projected to reduce admin costs by providing editing feature to parents.
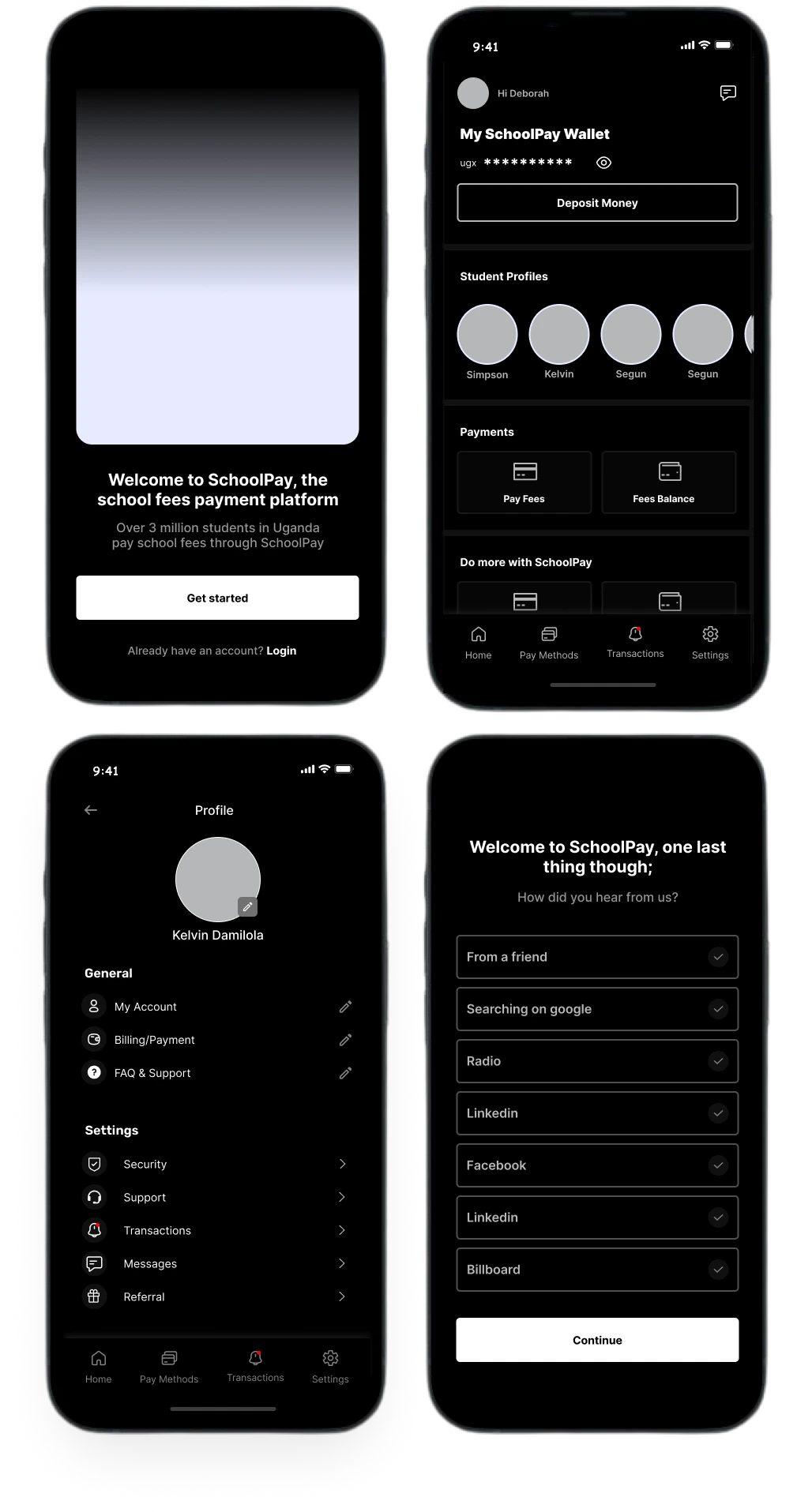
High fidelity mockups
Determine the intended functionality in the interface
Onboarding screens
The first impression that a first time app user gets
User onboarding encompasses the initial experience in the application, goal setting and future success.